最近ブログを書くのが面白くなってきました。
こんにちわ、龍弥デザインの脇坂です。
自分のWebサイトを作りたい、またリニューアルしたいと考えられている方は、
遅かれ早かれ制作会社の選定は必ずされると思いますが、
検討される基準などはなかなかわかりづらかったりすると思います。
制作会社からしてみれば多数の案件の一つですが、
クライアント様にとって、依頼した制作会社は唯一の存在になるわけです。
その選定基準はしっかり頭に入れて頂いた方がいいですね。
ブラウザの横幅に気を配っているかどうか?
ブラウザサイズって何??という方もいらっしゃるかもしれませんが、
ブラウザとは、普段使っているInternet ExplorerやGoogle Chromeなどの事で、
ブラウザサイズはそのブラウザの表示枠の事です。
モニターのサイズと思って頂いてもいいですね。
モニターのサイズって様々で、
大きいものをお使いの方もいらっしゃれば小さいものを使われている方もいらっしゃいます。
今はスマホやタブレットがあるのでもっと小さいサイズもありますよね。
現在最も一般的なノートパソコンのモニターは横1366px 縦768pxくらいのサイズです。
また多くのWebサイトの横幅は900px~1200pxほどで制作されています。
数字だけ見てもなんだかよくわからない単位だと思いますが、
要は割とギリギリのサイズで作られていることが多いということなんです。
ブラウザを最大化すれば余裕をもって閲覧ができますが、
縮小したり左端にブックマークウインドウを出していたら、
ブラウザの一番下に横のスクロールバーが出ることになります。
実はこれって見る方からしてみれば結構問題なんです。
縦のスクロールバーには特に意識しませんが、
横のスクロールバーは非常にストレスを感じる!
という統計がでているんです。
せっかく来てくれた訪問者にストレスを感じさせてしまっては、
購入やお問合せどころの話ではありませんよね。
クオリティの高い制作会社はこういったポイントもきっちりおさえています。
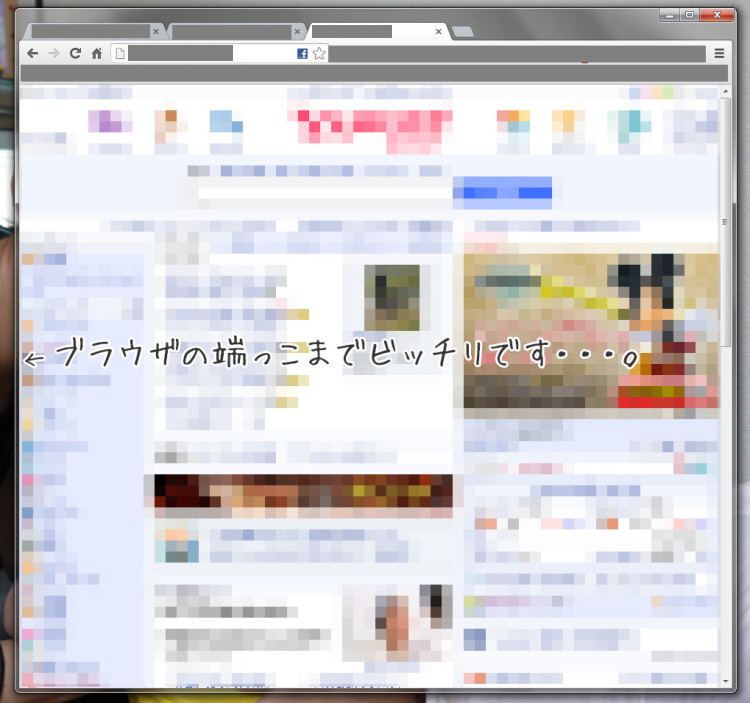
たとえば訪問者がページを開いた時に横スクロールバーが出て、
さらにロゴやメニューボタン、テキストがブラウザの左端にぴったりくっついてたらどうでしょう??
読みづらいしとってもクリックしにくいですよね。
他社さんの例はなかなか出しづらいので私事で恐縮ですが、
龍弥デザインの場合は常にコンテンツの両端に20px~40pxの余白をあけています。
(※だからといって龍弥デザインが最高だ!なんて口が裂けても言えませんが・・・)
横スクロールバーが出てしまった場合でもちゃんと全体が見渡せるようにしておけば、
ストレスを大きく軽減することが出来ます。
残念ながら、国内最大の検索ポータルサイトの○○hoo!JAPANさんも、
横幅にまでは気を配られていないようなので、
ブラウザのサイズをグイグイっと変えてみたりしてチェックしてみてください。
こういった細かいポイントをおさえているかどうかは、
制作会社の制作実績や制作会社自身のWebサイトをご覧いただければわかりやすいと思います。
この選定基準のお話はシリーズ化して行こうと思いますので是非ご覧ください。